So konfiguriert du deine Raumvorgaben in Digital Samba mithilfe der Entwickler-API
In der dynamischen Landschaft der virtuellen Kommunikation hat sich Digital Samba zu einer herausragenden Lösung für nahtlose Videokonferenzen und Online-Meetings entwickelt. Mit Hilfe der Entwickler-API kannst du jetzt die Kontrolle über deine virtuellen Räume übernehmen, um die Benutzerfreundlichkeit zu verbessern und die Einstellungen an deine individuellen Anforderungen anzupassen.
In diesem Artikel befassen wir uns mit der Konfiguration von Raumvorgaben in Digital Samba und beleuchten die Bedeutung der Raumvererbung, die Konfiguration spezifischer Räume und schließlich die Möglichkeit für Benutzer, ihre virtuellen Interaktionen zu optimieren.
Inhaltsübersicht
- Verständnis der Vererbung von Raumeinstellungen in Digital Samba
- Wie man Räume mit Hilfe der Entwickler-API auf einer Einzelraumbasis konfiguriert
- Wie du deine Raum-Standardeinstellungen mit der Entwickler-API konfigurierst
- Anpassen von Videoanrufen in deiner mobilen Webanwendung mit der Videokonferenz-API von Digital Samba
Die Vererbung von Raumeinstellungen in Digital Samba verstehen
Bevor du dich mit den Besonderheiten der Raumvorgaben befasst, ist es wichtig, das Konzept der Raumvererbung zu verstehen.
Digital Samba verwendet eine hierarchische Struktur, bei der die auf globaler Ebene konfigurierten Einstellungen (Standard-Raumeinstellungen) automatisch an die einzelnen Räume vererbt werden, sofern du den einzelnen Raum nicht speziell konfigurierst. Dieser Ansatz gewährleistet Konsistenz und Effizienz, indem er es den Benutzern ermöglicht, Standardeinstellungen zu definieren, die an einzelne Räume vererbt werden.
Wenn du beispielsweise einen neuen Raum erstellst und dessen Primär- oder Hintergrundfarbe nicht änderst und dann ein Teamadministrator oder -moderator die Primärfarbe in den Standardeinstellungen auf Grün ändert, wird die Primärfarbe deines neuen Raums automatisch auf Grün umgestellt.
Lass uns herausfinden, wie das funktioniert, wenn du deinen Raum mit der Entwickler-API konfigurierst.

Unser Team kontaktieren
Füge deiner Website oder Anwendung einen anpassbaren Videochat mit der Digital Samba API und dem SDK hinzu
Konfiguration von Räumen auf Basis einzelner Räume mit der Entwickler-API
Um das volle Potenzial der Digital Samba-Entwickler-API auszuschöpfen, kannst du deinen Raum detaillierter konfigurieren, indem du die Einstellungen für einzelne Räume anpasst.
Du hast zwei Möglichkeiten, deinen Digital Samba-Raum zu konfigurieren:
Beginne, indem du eine POST-Anfrage an den Endpunkt /rooms stellst. Diese Methode wird verwendet, um die Konfiguration deines Raums während seiner Erstellung einzurichten. Der hervorgehobene Abschnitt zeigt die Raumkonfigurationen, die du bei der Erstellung des Raums festlegst.
"https://api.digitalsamba.com/api/v1/rooms"
);
const headers = {
"Authorization": "Bearer base64(teamId:teamDeveloperKey)",
"Content-Type": "application/json",
"Accept": "application/json",
};
let body = {
"topic": "standup",
"friendly_url": "my-standup",
"privacy": "public",
"external_id": "myExtID123",
"default_role": "moderator",
"roles": [
"moderator"
],
"topbar_enabled": true,
"toolbar_enabled": false,
"toolbar_position": "right",
"toolbar_color": "#FF0000",
…
"primary_color": "#008000",
"background_color": "#000000",
"palette_mode": "light",
"language": "en",
"max_participants": 50
};
fetch(url, {
method: "POST",
headers,
body: JSON.stringify(body),
}).then(response => response.json());
Alternativ kannst du auch eine PATCH-Anfrage an den Endpunkt /rooms/:id stellen. Dieser Ansatz ist nützlich, wenn du die Einstellungen eines bestehenden Raums ändern musst. Gib einfach die ID des Raums an, den du bearbeiten möchtest, und die Änderungen werden entsprechend übernommen.
Wichtig! Gib deinen Entwicklerschlüssel nicht an die Browser der Kunden weiter. Führe diese Anfragen nur von deinem Backend (serverseitig) aus. Beachte, dass du eine base64-Kodierung der: Verkettung deiner teamId und deines Entwicklerschlüssels vornehmen musst, aber das würde den Rahmen dieses Artikels sprengen. Jede größere Sprache bietet integrierte Funktionen zur Base64-Kodierung von Daten.
"https://api.digitalsamba.com/api/v1/rooms/a853d608-e6cf-48eb-a3c9-7d089bbc09b0"
);
const headers = {
"Authorization": "Bearer base64(teamId:teamDeveloperKey)",
"Content-Type": "application/json",
"Accept": "application/json",
};
let body = {
"topic": "standup",
"friendly_url": "my-standup",
"privacy": "public",
"external_id": "myExtID123",
"default_role": "moderator",
"roles": [
"moderator"
],
Fields_you_want_to_edit_go_here,
};
fetch(url, {
method: "PATCH",
headers,
body: JSON.stringify(body),
}).then(response => response.json());
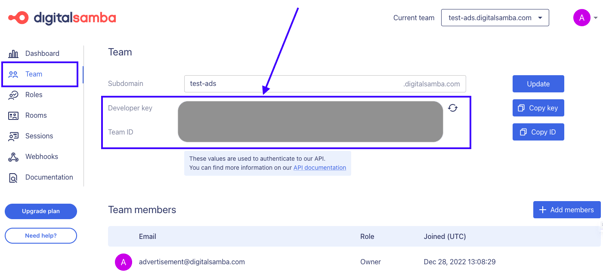
Vergewissere dich, dass du die API-Anmeldedaten für die Authentifizierung hast, bevor du die PATCH-Anfrage ausführst. Dazu musst du deine team_id und deinen developer_key hinzufügen, auf die du über die Option "Team" im Dashboard zugreifen kannst, wie unten dargestellt.

Um einen Raum zu bearbeiten, füge die Felder, die du konfigurieren möchtest, in der Datenklammer hinzu.
Wenn du zum Beispiel einen Vortrag oder eine Schulung abhaltest, schalte die Bildschirmfreigabe für die Teilnehmer aus. Selbst wenn du die Bildschirmfreigabe in deinen Standard-Raumeinstellungen mithilfe der Entwickler-API aktiviert hast, wird sie für diesen speziellen Raum ausgeschaltet sein. Du solltest auch die Chatfunktion aktivieren und sicherstellen, dass die Benutzeroberfläche in englischer Sprache ist.
Sehen wir uns das anhand eines Beispiels für einen PATCH-Anforderungscode an. Wir werden JavaScript verwenden, aber mit Digital Samba kannst du das Gleiche mit PHP, Bash oder Java erreichen. Mehr erfahren hier.
"https://api.digitalsamba.com/api/v1/rooms/a853d608-e6cf-48eb-a3c9-7d089bbc09b0"
);
const headers = {
"Authorization": "Bearer base64(teamId:teamDeveloperKey)",
"Content-Type": "application/json",
"Accept": "application/json",
};
let body = {
"topic": "standup",
"friendly_url": "my-standup",
"privacy": "public",
"external_id": "myExtID123",
"default_role": "moderator",
"roles": [
"moderator"
],
"language": "en",
"language_selection_enabled": false,
"chat_enabled": true,
"screenshare_enabled": false
};
fetch(url, {
method: "PATCH",
headers,
body: JSON.stringify(body),
}).then(response => response.json());
Die Funktion fetch() stellt eine Anfrage an die API, um diesen speziellen Raum mit den neuen Einstellungen zu aktualisieren, die in der PATCH-Anfrage enthalten sind, und somit den Raum zu aktualisieren.
Wie du deine Raumvorgaben mit der Entwickler-API konfigurierst
Während die Konfiguration spezifischer Räume maßgeschneiderte Lösungen bietet, sind Raumvorgaben die Grundlage für die Konsistenz über mehrere Räume hinweg. Das Festlegen von Standardeinstellungen spart Zeit und sorgt für ein einheitliches Erlebnis für die Benutzer.
Im Gegensatz zur Konfiguration eines bestimmten Raums musst du eine PATCH-Anfrage für den Endpunkt /api/v1 ausführen, wie unten dargestellt.
"https://api.digitalsamba.com/api/v1"
);
const headers = {
"Authorization": "Bearer base64(teamId:teamDeveloperKey)",
"Content-Type": "application/json",
"Accept": "application/json",
};
let body = {
"domain": "aspernatur",
"default_role": "moderator",
"roles": [
"moderator"
],
Fields_you_want_to_edit_go_here
};
fetch(url, {
method: "PATCH",
headers,
body: JSON.stringify(body),
}).then(response => response.json());
Nehmen wir an, dein Ziel ist es, eine einheitliche Markenidentität für deine Videokonferenzen zu gewährleisten. In diesem Fall kannst du dies erreichen, indem du die folgenden Einstellungen implementierst: eine obere Leiste, eine rechts positionierte Symbolleiste mit einem grünen Farbschema, die Verwendung von Grün als Primärfarbe, die Integration eines weißen Hintergrunds, die prominente Darstellung deines Logos, die Beibehaltung einer englischsprachigen Benutzeroberfläche und die Stärkung der Sicherheit in allen Räumen durch die Aktivierung der Ende-zu-Ende-Verschlüsselung (E2EE).
"https://api.digitalsamba.com/api/v1"
);
const headers = {
"Authorization": "Bearer base64(teamId:teamDeveloperKey)",
"Content-Type": "application/json",
"Accept": "application/json",
};
let body = {
"domain": "aspernatur",
"default_role": "moderator",
"roles": [
"moderator"
],
"topbar_enabled": true,
"toolbar_enabled": true,
"toolbar_position": "right",
"toolbar_color": "#3CBO43",
"primary_color": "#3CBB043",
"background_color": "#FFFFFF",
"language": "en",
"full_screen_enabled": false,
"e2ee_enabled": true,
"logo_enabled": true,
"custom_logo": "natus",
};
fetch(url, {
method: "PATCH",
headers,
body: JSON.stringify(body),
}).then(response => response.json());
Die Funktion fetch() stellt eine Anfrage an die API, um die Standardeinstellungen für alle Räume zu aktualisieren. Die Änderungen gelten global für alle Besprechungen, in denen die angegebenen Felder in den spezifischen Räumen nicht eingestellt sind.
Wie bereits erwähnt, besteht der Hauptunterschied zwischen der Konfiguration eines bestimmten Raums und der Aktualisierung deiner Standardraumeinstellungen in dem Endpunkt, an den du die PATCH-Anfrage stellst.
Mit der Digital Samba Videokonferenz-API kannst du so viele Felder für deine Standardräume aktualisieren, wie du möchtest. In unserer Dokumentation findest du eine detaillierte Liste der Felder, die du konfigurieren kannst.
Passe Videoanrufe in mobilen Webanwendung mit der Digital Samba Video-Chat-API an
Die Konfiguration von Raumvorgaben mit der Entwickler-API in Digital Samba ist ein entscheidender Schritt zur Verbesserung der virtuellen Interaktion. Indem du die Konzepte der Raumvererbung und der gezielten Konfigurationen nutzt, kannst du eine virtuelle Umgebung schaffen, die sich nahtlos an deine Bedürfnisse anpasst.
Starte noch heute mit einem kostenlosen Konto.
Share this
You May Also Like
These Related Stories

So konfiguriert du deine Digital Samba-Räume mit der Entwickler-API und dem SDK

Wie du die Einstellungen deines Teams mit der Digital Samba Developer API konfigurierst