So konfiguriert du deine Digital Samba-Räume mit der Entwickler-API und dem SDK
Digital Samba ist eine webbasierte Plattform, die es Nutzern ermöglicht, virtuelle Besprechungsräume nahtlos in ihre Webanwendungen zu integrieren, was eine effiziente virtuelle Kommunikation ohne Wechsel zwischen den Plattformen ermöglicht. Diese virtuellen Räume sind mit Funktionen wie Bildschirmfreigabe, Chat, Videokonferenzen und mehr ausgestattet, was sie zu einer idealen Lösung für Unternehmen und Remote-Teams macht.
Um die Vorteile von Digital Samba zu maximieren, ist eine umfassende Anpassung erforderlich. Dieser Artikel befasst sich mit der Anpassung von Digital Samba-Meetingräumen mithilfe der Digital Samba-API und des SDK und bietet den Nutzern eine umfassende Anleitung zur Optimierung ihrer virtuellen Kommunikationserfahrung.
Inhaltsübersicht
- Was du benötigst
- Wie konfiguriert du deinen Digital Samba-Raum mit Hilfe der API?
- Wie konfigurierst du deinen Digital Samba-Raum mit Hilfe des SDK?
Was du brauchst
Bevor wir mit der Konfiguration beginnen, sollten wir besprechen, was du für den Anfang benötigst.
-
Digital Samba-Konto
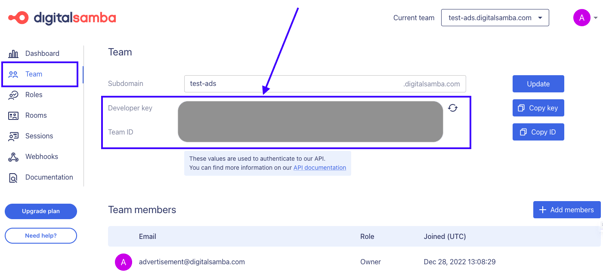
Du benötigst ein Digital Samba-Konto, um auf die Plattform zuzugreifen und deinen API-Schlüssel abzurufen, der deine Anfrage an die API mit deiner Team-ID und deinem Entwicklerschlüssel in einem Standard-HTTP-Header "Autorisierung" authentifiziert.
Du findest deine Team-ID und deinen Entwicklerschlüssel in der Dashboard-Option "Team", wie unten dargestellt.

Du kannst hier ein kostenloses Konto erstellen, wenn du dich anmelden möchten.

Unser Team noch heute kontaktieren!
Füge mit der Digital Samba API und dem SDK einen anpassbaren Videochat zu deiner Website oder Anwendung hinzu
-
Erstelle einen Videokonferenzraum
Als nächstes musst du einen Raum erstellen, falls du noch keinen erstellt hast. Du kannst einen Raum über das Dashboard oder die REST-API mit Digital Samba erstellen. In diesem Artikel werden wir den Raum über die REST-API erstellen. Wie du einen Raum mit dem Dashboard konfigurieren kannst, erfährst du hier.
Um einen neuen Raum mit der REST-API zu erstellen, musst du eine POST-Anfrage für den Endpunkt /room ausführen und die Anfrage mit deiner Team-ID und deinem Entwicklerschlüssel für die POST-Anfrage authentifizieren, wie im Codebeispiel unten gezeigt. Bei der Erstellung deines Raums musst du auch das Feld für die Privatsphäre einrichten, das "öffentlich" oder "privat" sein kann.
Wenn du moderierte Besprechungen durchführen willst, musst du auch die Rollen für deine Teilnehmer festlegen: Moderator, Sprecher oder Teilnehmer. Du kannst bei Bedarf weitere Rollen hinzufügen und auch eine Standardrolle festlegen. Mehr dazu erfährst du hier.
Hier ist ein Beispiel für eine POST-Anfrage, mit der du einen Raum erstellen kannst:
--header "Content-Type: application/json" \
--url https://api.digitalsamba.com/api/v1/rooms \
--user YOUR_TEAM_ID:YOUR_DEVELOPER_KEY \
--data '{
"privacy": "public",
"roles": ["moderator", "speaker", "attendee"],
"default_role": "attendee"
}'
Wenn du lieber die JavaScript-Route wählen möchtest, kannst du den folgenden Code verwenden, um einen neuen Raum zu erstellen:
"https://api.digitalsamba.com/api/v1/rooms/a853d608-e6cf-48eb-a3c9-7d089bbc09b0"
);
const headers = {
"Authorization": "Bearer base64(teamId:teamDeveloperKey)",
"Content-Type": "application/json",
"Accept": "application/json",
};
fetch(url, {
method: "GET",
headers,
}).then(response => response.json());
Wichtig! Gib deinen Entwicklerschlüssel nicht an die Browser der Kunden weiter. Führe diese Anfragen nur von deinem Backend (serverseitig) aus. Beachte, dass du eine base64-Kodierung der: Verkettung deiner teamId und deines Entwicklerschlüssels vornehmen musst, aber das würde den Rahmen dieses Artikels sprengen. Jede größere Sprache bietet integrierte Funktionen zur Base64-Kodierung von Daten.
Du kannst die detaillierte Dokumentation hier einsehen.
Die Digital Samba API antwortet mit deiner Raum-ID, einer room_url, dem Datenschutzstatus und den Benutzerrollen. Der neu erstellte Raum wird unter https://teamNameHere.digitalsamba.com/room_id zugänglich sein, wobei der Teamname dein Teamname und die room_id die ID in der Antwort ist.
Anstelle der Raum-ID kannst du auch eine friendly_url verwenden. Hier kannst du mehr über friendly_urls erfahren.
Binde deinen den Raum auf deiner Seite ein.
Sobald dein Raum eingerichtet ist, kannst du ihn auf deiner Webseite einbetten, indem du einen iframe mit den folgenden Attributen verwendest:
Nachdem du den Raum eingerichtet hast, kannst du nun die Raumfelder verwenden, um deinen Raum zu konfigurieren; darauf gehen wir später ein.
-
Stelle sicher, dass du das SDK in deine Plattform einbindest
Nachdem du nun die Digital Samba-Videokonferenz mit der API integriert hast, kannst du sie mit dem Digital Samba-Video-SDK anpassen und steuern. Zuvor musst du jedoch das Digital Samba SDK in deiner Plattform einbetten.
- Beginne mit dem Import des Moduls DigitalSambaEmbedded aus der Bibliothek @digitalsamba/embedded-sdk. Denke daran, dass das SDK in TypeScript geschrieben ist.
- Als Nächstes interagiere mit der Klasse "DigitalSambaEmbedded", um einen Videokonferenzrahmen innerhalb des untergeordneten Elements des übergeordneten Elements zu erstellen. Du kannst das HTMLElement festlegen, in dem du den Rahmen erstellen möchtest. Wenn nicht, wird das SDK automatisch einen Frame innerhalb Ihrer UI erstellen.
- Anschließend musst du `initOptions` definieren, die Details wie die Raum-URL, den Teamnamen, den Raumnamen und ein optionales Authentifizierungs-Token enthalten.
- Zum Schluss rufe die Methode `load` auf, die den Raum in das vorgesehene HTML-Element oder den iframe lädt.
Wirf einen Blick auf ein Codebeispiel, das alle oben genannten Schritte einrichtet:
import DigitalSambaEmbedded from '@digitalsamba/embedded-sdk';
const roomUrl = 'https://[TEAM_NAME_HERE].digitalsamba.com/[ROOM_NAME_HERE]';
const sambaFrame = DigitalSambaEmbedded.createControl({
url: roomUrl,
//Optional room settings
/*roomSettings: {
username: 'John Smith'
layoutMode: 'auto',
virtualBackground: { blur: 'balanced' },
.....................
},*/
//token: TOKEN_HERE_IF_YOU_ARE_USING_IT
});
sambaFrame.load();
Du kannst auch `instanceProperties` in der load-Methode setzen, um Attribute festzulegen und Fehlerberichte zu bearbeiten. Eine ausführlichere Anleitung findest du in unserer Dokumentation hier.
Lass uns untersuchen, wie du deinen Raum mit der Digital Samba API und dem SDK konfigurieren kannst.
So konfigurierst du deinen Digital Samba-Raum mit der API
Die API ermöglicht es dir, das Backend deines Videokonferenzraums auf einer detaillierteren Ebene zu verwalten. Um einen bestehenden Raum zu bearbeiten, musst du eine PATCH-Anfrage an den Endpunkt /rooms/:id stellen.
Wenn du beispielsweise Digital Samba für virtuelle Vorlesungen verwendest, kannst du die Bildschirmfreigabe für alle deine Räume aktivieren, um Folien zu präsentieren und die Chat-Funktion zu aktivieren, damit die Studenten Fragen stellen oder Feedback geben können, ohne die Vorlesung zu unterbrechen. Du kannst auch die Kameras und Mikrofone der Studenten einschränken, um Ablenkungen zu vermeiden, wenn Studenten an der Vorlesung teilnehmen.
Sehen wir uns an, wie du dies mit Bash-Code erreichen kannst.
"https://api.digitalsamba.com/api/v1/rooms/a853d608-e6cf-48eb-a3c9-7d089bbc09b0" \
--header "Authorization: Bearer base64(teamId:teamDeveloperKey)" \
--header "Content-Type: application/json" \
--header "Accept: application/json" \
--data "{
\"topic\": \"standup\",
\"friendly_url\": \"my-standup\",
\"privacy\": \"public\",
\"external_id\": \"myExtID123\",
\"default_role\": \"moderator\",
\"roles\": [
\"moderator\"
],
\"audio_on_join_enabled\": false,
\"video_on_join_enabled\": false,
\"chat_enabled\": true,
\"join_screen_enabled\": false,
\"screenshare_enabled\": true,
}"
Wenn du eine Webanwendung mit JavaScript erstellst, kannst du den folgenden Code verwenden, um das Gleiche zu erreichen.
"https://api.digitalsamba.com/api/v1/rooms/a853d608-e6cf-48eb-a3c9-7d089bbc09b0"
);
const headers = {
"Authorization": "Bearer base64(teamId:teamDeveloperKey)",
"Content-Type": "application/json",
"Accept": "application/json",
};
let body = {
"topic": "standup",
"friendly_url": "my-standup",
"privacy": "public",
"external_id": "myExtID123",
"default_role": "moderator",
"roles": [
"moderator"
],
"audio_on_join_enabled": false,
"video_on_join_enabled": false,
"chat_enabled": true,
"screenshare_enabled": true,
"virtual_backgrounds_enabled": false,
"raise_hand_enabled": true,
};
fetch(url, {
method: "PATCH",
headers,
body: JSON.stringify(body),
}).then(response => response.json());
Mit der Digital Samba API kannst du so viele Felder aktualisieren, wie du möchtest - von der Funktionalität und den Merkmalen über die Raumaufteilung, das Branding und die Personalisierung bis hin zu den Berechtigungen und Sicherheitsoptionen - hier findest du eine vollständige Liste aller Felder, die du anpassen kannst.
Wie konfiguriere ich meinen Digital Samba-Raum mit dem SDK?
Mit dem SDK kannst du dein Frontend so anpassen und steuern, dass es deinen Anwendungsfällen entspricht. Außerdem kannst du die Komplexität der Benutzeroberfläche definieren und Ihre eigenen personalisierten Frontend-Funktionen auf der Serverseite verwenden, da es in TypeScript geschrieben ist.
Mit dem SDK kannst du Methoden verwenden, um den Anruf zu steuern, Ereignisse, für die du verschiedene Ereignisse innerhalb des Raums abonnieren kannst, und Eigenschaften, die dir Informationen über die laufende Konferenz liefern.
Wenn du beispielsweise das Digital Samba SDK in deine Telemedizin-Webanwendung eingebettet hast, möchtest du vielleicht ein benutzerdefiniertes Teilnehmerpanel erstellen. Dieses Panel gibt dir die Kontrolle darüber, was deine Patienten tun können und auf welche Funktionen sie zugreifen können.
In diesem Fall kannst du Moderatoren die Berechtigung für bestimmte Benutzer erteilen. Mit dieser Berechtigung können die Benutzer ihre Kameras und Mikrofone einschalten - allerdings nur, wenn der Moderator dies genehmigt. Sie können auch festlegen, wer seinen Bildschirm freigeben darf. Moderatoren haben das letzte Wort, wenn es darum geht, Nutzern die Freigabe ihres Bildschirms zu gestatten, was eine zusätzliche Kontrollebene darstellt.
//Allows a specific user to turn on camera and microphone
sambaFrame.allowBroadcast('9efc7798-a1a4-44bd-9d8d-532fe0feea9d');
//Allows a specific user to share their screen
sambaFrame.allowScreenshare('9efc7798-a1a4-44bd-9d8d-532fe0feea9d');
Diese Methoden verwenden den Parameter participant_id, um sicherzustellen, dass nur dieser bestimmte Benutzer seinen Bildschirm übertragen oder freigeben darf.
Das Besondere an der Verwendung des SDK zur Konfiguration Ihrer Videokonferenzanwendung ist die Möglichkeit, benutzerdefinierte Funktionen, benutzerdefinierte Layouts und Erweiterungsmöglichkeiten hinzuzufügen, d. h. Du kannst neue Funktionen hinzufügen, die über die API oder das Dashboard nicht verfügbar sind.
So kannst du beispielsweise ein benutzerdefiniertes Teilnehmerpanel entwickeln, das dem Moderator eine vielfältige Kontrolle über das Meeting ermöglicht. Mit den Methoden des Digital Samba SDK kannst du Funktionen wie Broadcasting, Bildschirmfreigabe, Auflistung von Benutzern sowie Aufzeichnungsfunktionen einbinden.
sambaFrame.allowScreenshare('9efc7798-a1a4-44bd-9d8d-532fe0feea9d');
sambaFrame.endSession();
let users = sambaFrame.listUsers();
console.log('There are', users.length, 'users inside the room:');
console.log(users);
Für jede dieser Methoden gibt es ein Ereignis, das du abonnieren kannst, um die Funktionen deiner Benutzeroberfläche oder die Reaktion auf die Auslösung der Methoden anzupassen.
Die Videokonferenz-API und das SDK von Digital Samba bieten eine Vielzahl von Optionen, mit denen du das Videokonferenzerlebnis für deine Benutzer anpassen und personalisieren kannst, während Sie sicherstellen, dass Sie das Beste aus deinen Videoanrufen, virtuellen Meetings und virtuellen Veranstaltungen herausholen.
In unserer Dokumentation findest du eine umfassende Anleitung zur Konfiguration von Räumen mit unserer API und unserem SDK.
Share this
You May Also Like
These Related Stories

So konfiguriert du deine Raumvorgaben in Digital Samba mithilfe der Entwickler-API

Webhooks nutzen, um Digital Samba in deine Plattform zu ziehen