Cómo configurar tus Digital Samba Rooms utilizando la API para desarrolladores y el SDK
Digital Samba es una plataforma basada en web que permite a los usuarios integrar sin problemas salas de reuniones virtuales en sus aplicaciones web, lo que permite una comunicación virtual eficiente sin cambiar entre plataformas. Estas salas virtuales vienen equipadas con funciones como pantalla compartida, chat, videoconferencia, etc., lo que las convierte en una solución ideal para empresas y equipos remotos.
Para aprovechar al máximo las ventajas de Digital Samba, la personalización total es clave. Este artículo profundizará en cómo adaptar las salas de reuniones de Digital Samba utilizando la API y el SDK de Digital Samba, proporcionando a los usuarios una guía completa para optimizar su experiencia de comunicación virtual.
Índice
- Qué necesitarás
- ¿Cómo configurar tu sala Digital Samba utilizando la API?
- ¿Cómo configurar tu sala Digital Samba utilizando el SDK?
Lo que necesitarás
Antes de entrar en el proceso de configuración, vamos a discutir lo que necesitarás para empezar.
1. Cuenta Digital Samba
Necesitarás una cuenta Digital Samba para acceder a la plataforma y a tu clave API, que autenticará tu solicitud a la API utilizando tu ID de equipo y clave de desarrollador en un encabezado HTTP estándar "Autorización".
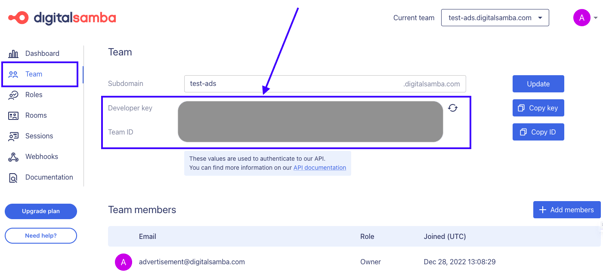
Puedes encontrar tu ID de equipo y clave de desarrollador en la opción "Equipo" del panel de control, como se muestra a continuación.

Puedes crear una cuenta gratuita aquí si necesitas registrarte.

Contacta con nuestro equipo hoy mismo
Añade un videoconferencia personalizable a tu sitio web o aplicación con la API y el SDK de Digital Samba
3. Crear una sala de videoconferencia
A continuación, necesitarás crear una sala si aún no la has creado. Puede crear una sala utilizando el panel de control o la API REST con Digital Samba. Para este artículo, crearemos la sala utilizando la API REST. Puedes aprender a configurar una sala con el panel de control aquí.
Para crear una nueva sala utilizando la API REST, debes ejecutar una solicitud POST contra el punto final /room y autenticar la solicitud utilizando tu ID de equipo y clave de desarrollador en la solicitud POST, como se muestra en el ejemplo de código a continuación. Al crear tu sala, también tendrás que configurar el campo de privacidad, que puede ser 'público' o 'privado' .
Si estás haciendo reuniones moderadas, también necesitarás establecer roles para tus participantes: moderador, ponente o asistente. Puedes añadir más roles si lo deseas y también establecer un rol por defecto. Puedes obtener más información aquí.
A continuación se muestra un ejemplo de una solicitud POST que puedes utilizar para crear una sala:
--header "Content-Type: application/json" \
--url https://api.digitalsamba.com/api/v1/rooms \
--user YOUR_TEAM_ID:YOUR_DEVELOPER_KEY \
--data '{
"privacy": "public",
"roles": ["moderator", "speaker", "attendee"],
"default_role": "attendee"
}'
Si prefieres usar JavaScript, puedes usar el siguiente código para crear una nueva sala:
"https://api.digitalsamba.com/api/v1/rooms/a853d608-e6cf-48eb-a3c9-7d089bbc09b0"
);
const headers = {
"Authorization": "Bearer base64(teamId:teamDeveloperKey)",
"Content-Type": "application/json",
"Accept": "application/json",
};
fetch(url, {
method: "GET",
headers,
}).then(response => response.json());
Importante: No filtres tu clave de desarrollador en los navegadores de los clientes. Ejecuta estas peticiones sólo desde tu backend (del lado del servidor). Ten en cuenta que debes hacer una codificación base64 de la: concatenación de tu teamId y clave de desarrollador, pero esto está fuera del alcance del artículo. Todos los lenguajes principales proporcionan funciones integradas para codificar datos en base64.
Puedes acceder a la documentación detallada aquí.
La API de Digital Samba responderá con el id de tu sala, una room_url, el estado de privacidad y los roles de usuario. La nueva sala creada será accesible en https://teamNameHere.digitalsamba.com/room_id, donde el nombre del equipo es el nombre de su equipo, y el room_id es el id en la respuesta.
En lugar del id de la sala, también puedes utilizar una friendly_url, puedes aprender más sobre friendly_urls aquí.
Incrusta la sala en tu página.
Una vez configurada la sala, puedes incrustarla en tu página web utilizando un iframe con los siguientes atributos:
Con la sala configurada, ahora puedes utilizar los campos de la sala para configurarla; veremos esto más adelante.
-
Asegúrate de integrar el SDK en tu plataforma
Ahora que has integrado la videoconferencia de Digital Samba con la API, puedes personalizarla y controlarla utilizando el SDK de vídeo de Digital Samba. Pero antes de eso, necesitas incrustar el SDK de Digital Samba en tu plataforma.
- Empieza importando el módulo DigitalSambaEmbedded de la librería @digitalsamba/embedded-sdk. Ten en cuenta que el SDK está escrito en TypeScript.
- A continuación, interactuarás con la clase `DigitalSambaEmbedded` para crear un marco de videoconferencia dentro del elemento hijo del elemento padre. Puedes establecer el HTMLElement donde te gustaría crear el marco. Si no, el SDK creará automáticamente un marco dentro de su UI.
- A continuación, tendrás que definir `initOptions`, que incluye detalles como la URL de la sala, el nombre del equipo, el nombre de la sala y un token de autenticación opcional.
- Por último, llama al método `load`, que cargará la sala en el elemento HTML o iframe designado.
Veamos un ejemplo de código que configura todo lo anterior:
import DigitalSambaEmbedded from '@digitalsamba/embedded-sdk';
const roomUrl = 'https://[TEAM_NAME_HERE].digitalsamba.com/[ROOM_NAME_HERE]';
const sambaFrame = DigitalSambaEmbedded.createControl({
url: roomUrl,
//Optional room settings
/*roomSettings: {
username: 'John Smith'
layoutMode: 'auto',
virtualBackground: { blur: 'balanced' },
.....................
},*/
//token: TOKEN_HERE_IF_YOU_ARE_USING_IT
});
sambaFrame.load();
También puedes establecer `instanceProperties` en el método load para establecer atributos y manejar los informes de error. Para una guía más detallada, consulta nuestra documentación aquí.
Exploremos cómo configurar tu sala usando la API y el SDK de Digital Samba.
Cómo configurar tu sala Digital Samba utilizando la API
La API te permitirá gestionar el backend de tu sala de videoconferencia a un nivel más granular. Para editar una sala existente, debes ejecutar una solicitud PATCH contra el endpoint /rooms/:id.
Por ejemplo, si utilizas Digital Samba para conferencias virtuales, puedes habilitar el uso compartido de pantallas en todas tus salas para presentar diapositivas y habilitar la función de chat para que los estudiantes puedan hacer preguntas o proporcionar comentarios sin interrumpir la conferencia. También puedes restringir las cámaras y los micrófonos de los alumnos para evitar distracciones cuando se incorporen a la clase.
Veamos cómo conseguirlo utilizando código bash.
"https://api.digitalsamba.com/api/v1/rooms/a853d608-e6cf-48eb-a3c9-7d089bbc09b0" \
--header "Authorization: Bearer base64(teamId:teamDeveloperKey)" \
--header "Content-Type: application/json" \
--header "Accept: application/json" \
--data "{
\"topic\": \"standup\",
\"friendly_url\": \"my-standup\",
\"privacy\": \"public\",
\"external_id\": \"myExtID123\",
\"default_role\": \"moderator\",
\"roles\": [
\"moderator\"
],
\"audio_on_join_enabled\": false,
\"video_on_join_enabled\": false,
\"chat_enabled\": true,
\"join_screen_enabled\": false,
\"screenshare_enabled\": true,
}"
Si estás construyendo una aplicación web con JavaScript, puedes utilizar el siguiente código para lograr lo mismo.
"https://api.digitalsamba.com/api/v1/rooms/a853d608-e6cf-48eb-a3c9-7d089bbc09b0"
);
const headers = {
"Authorization": "Bearer base64(teamId:teamDeveloperKey)",
"Content-Type": "application/json",
"Accept": "application/json",
};
let body = {
"topic": "standup",
"friendly_url": "my-standup",
"privacy": "public",
"external_id": "myExtID123",
"default_role": "moderator",
"roles": [
"moderator"
],
"audio_on_join_enabled": false,
"video_on_join_enabled": false,
"chat_enabled": true,
"screenshare_enabled": true,
"virtual_backgrounds_enabled": false,
"raise_hand_enabled": true,
};
fetch(url, {
method: "PATCH",
headers,
body: JSON.stringify(body),
}).then(response => response.json());
Con la API de Digital Samba, puedes actualizar tantos campos como desees, desde la funcionalidad y las características, el diseño de la sala, la marca y la personalización, y los permisos hasta las opciones de seguridad - aquí tienes una lista completa de todos los campos que puedes personalizar.
¿Cómo configurar tu sala Digital Samba utilizando el SDK?
El SDK te permite personalizar y controlar tu front-end para que coincida con tus casos de uso requeridos. Además, puedes definir la complejidad de la interfaz de usuario y utilizar tus propias funcionalidades front-end personalizadas en el lado del servidor, ya que está escrito en TypeScript.
Con el SDK puedes utilizar Métodos para controlar la llamada, Eventos a los que puedes suscribirte a varias cosas que están sucediendo dentro de la sala, y Propiedades que te dan información sobre la conferencia en curso.
Por ejemplo, si has incrustado el SDK de Digital Samba en tu aplicación web de telesalud, es posible que desees crear un panel de participante personalizado. Este panel te da el control sobre lo que tus pacientes pueden hacer y las funciones a las que pueden acceder.
En esta situación, puedes permitir que los moderadores den permiso a ciertos usuarios. Este permiso permite a los usuarios encender sus cámaras y micrófonos, pero sólo cuando lo apruebe el moderador. También puedes controlar quién puede compartir su pantalla. Los moderadores tienen la última palabra a la hora de permitir a los usuarios compartir sus pantallas, lo que añade un nivel adicional de control.
//Allows a specific user to turn on camera and microphone
sambaFrame.allowBroadcast('9efc7798-a1a4-44bd-9d8d-532fe0feea9d');
//Allows a specific user to share their screen
sambaFrame.allowScreenshare('9efc7798-a1a4-44bd-9d8d-532fe0feea9d');
Estos métodos utilizan el parámetro participant_id para asegurarse de que sólo ese usuario en particular puede transmitir o compartir su pantalla.
Lo más potente de utilizar el SDK para configurar tu aplicación de videoconferencia es la posibilidad de añadir funciones personalizadas, diseños personalizados y extensibilidad, lo que significa que puedes añadir nuevas funciones que podrían no estar disponibles con la API o el panel de control.
Por ejemplo, puedes desarrollar un panel de participantes personalizado que ofrezca al moderador un control diverso sobre la reunión. Puedes incluir funciones como retransmisión, pantalla compartida, listado de usuarios, así como funciones de grabación utilizando los métodos proporcionados por el SDK de Digital Samba.
sambaFrame.allowScreenshare('9efc7798-a1a4-44bd-9d8d-532fe0feea9d');
sambaFrame.endSession();
let users = sambaFrame.listUsers();
console.log('There are', users.length, 'users inside the room:');
console.log(users);
Cada uno de estos métodos viene con un Evento al que puedes suscribirte y personalizar cómo funciona tu interfaz de usuario o cómo responde cuando se activan los métodos.
La API y el SDK de videoconferencia de Digital Samba ofrecen una amplia gama de opciones que le ayudarán a personalizar la experiencia de videoconferencia de sus usuarios y a sacar el máximo partido de tus videollamadas, reuniones virtuales y eventos virtuales.
Puedes explorar nuestra documentación para obtener una guía completa sobre la configuración de salas utilizando nuestra API y SDK.
Share this
You May Also Like
These Related Stories

Cómo configurar los ajustes de equipo con la API para desarrolladores de Digital Samba

Cómo configurar los valores predeterminados de la sala en Digital Samba mediante la API para desarrolladores